PicGo+Github搭建图床
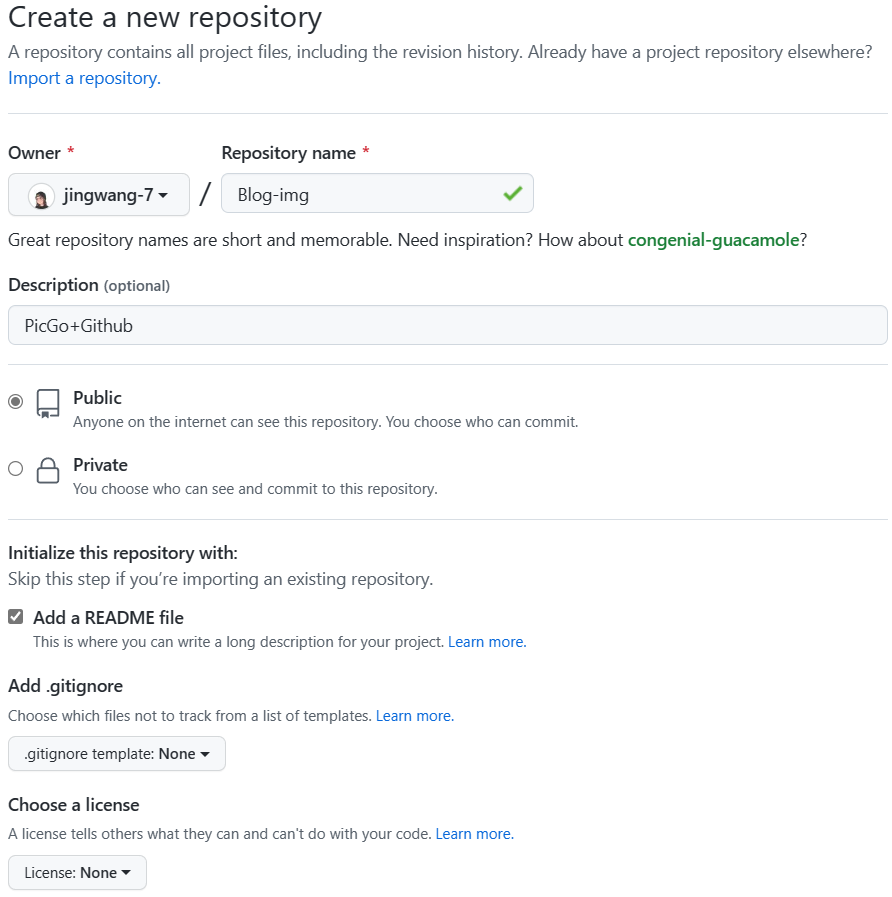
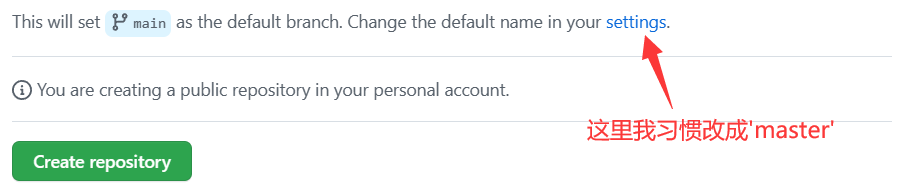
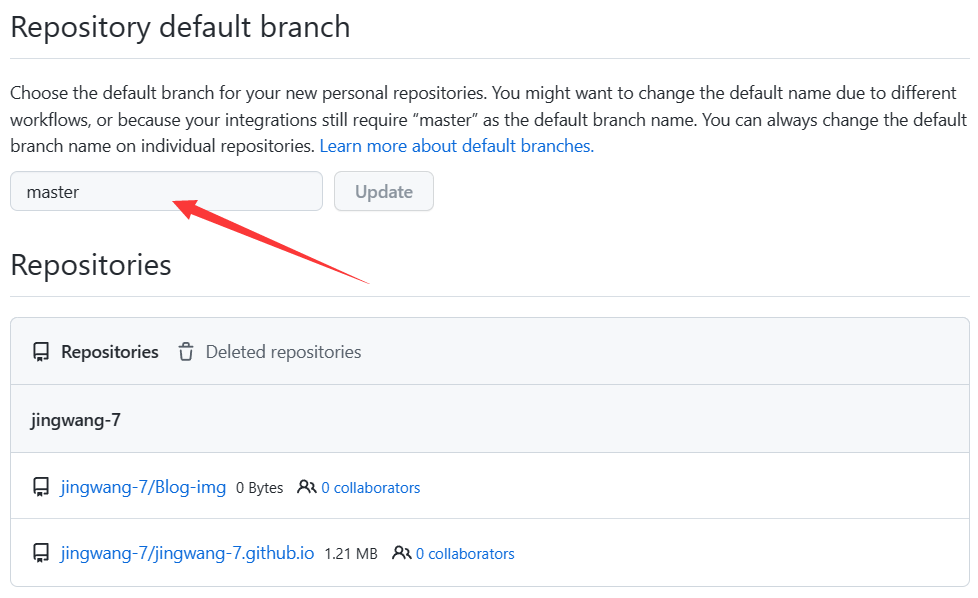
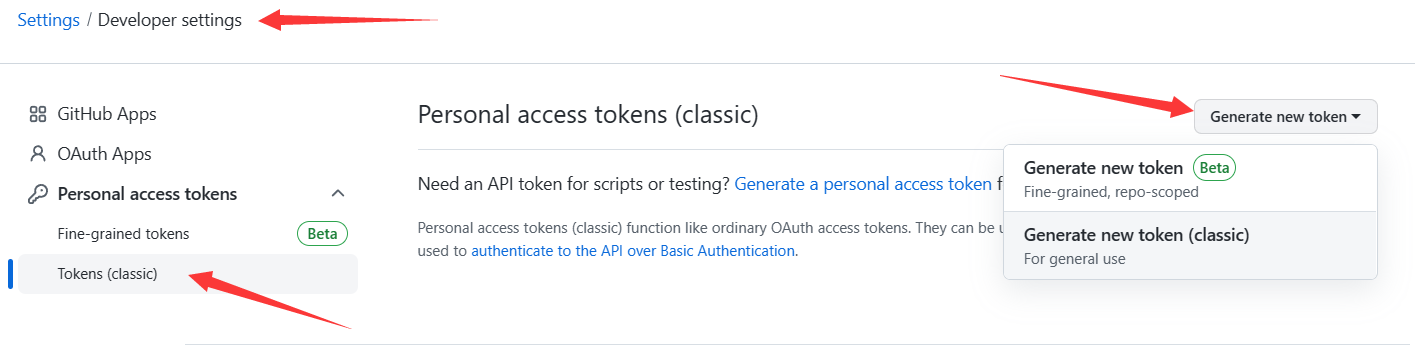
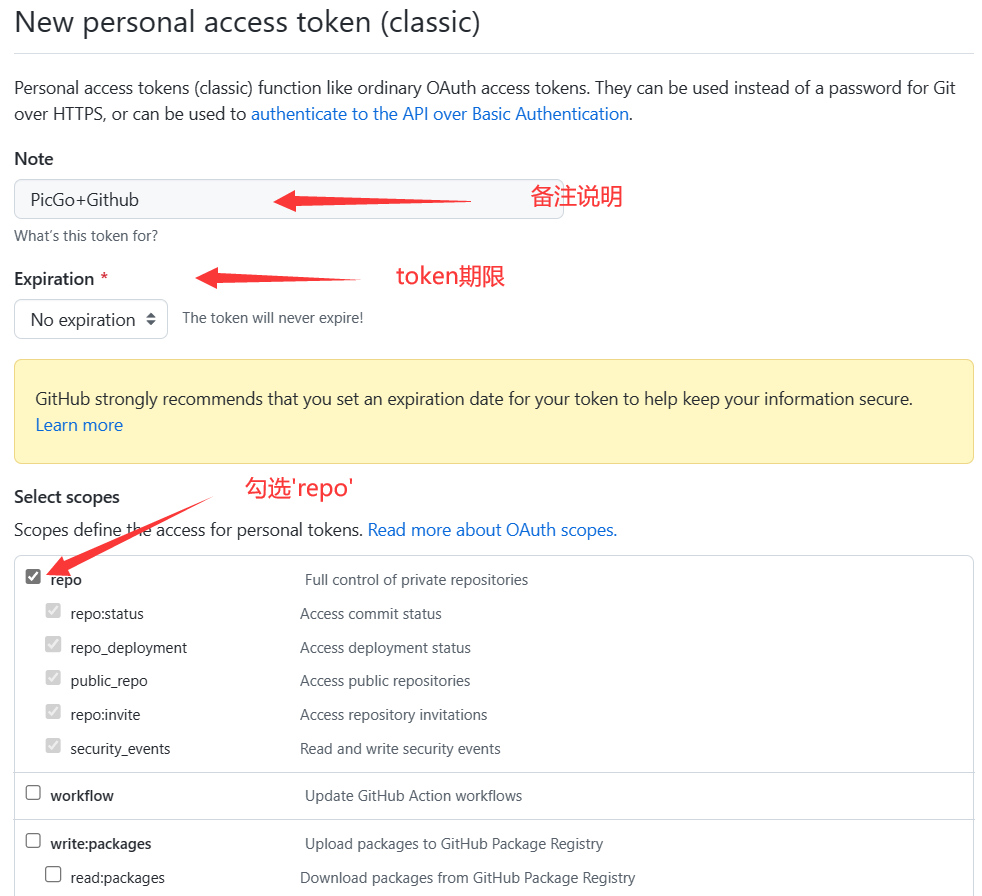
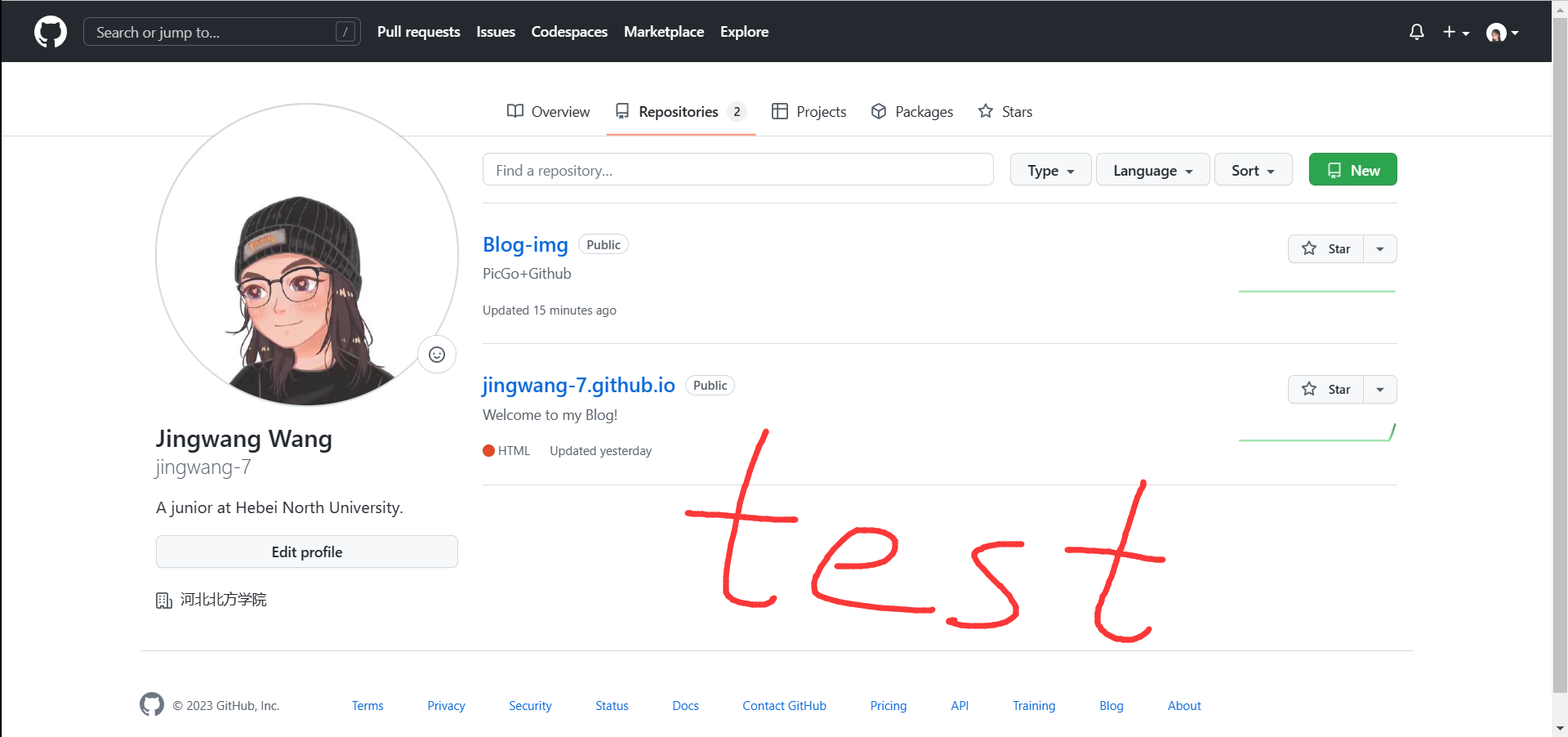
一、Github仓库创建





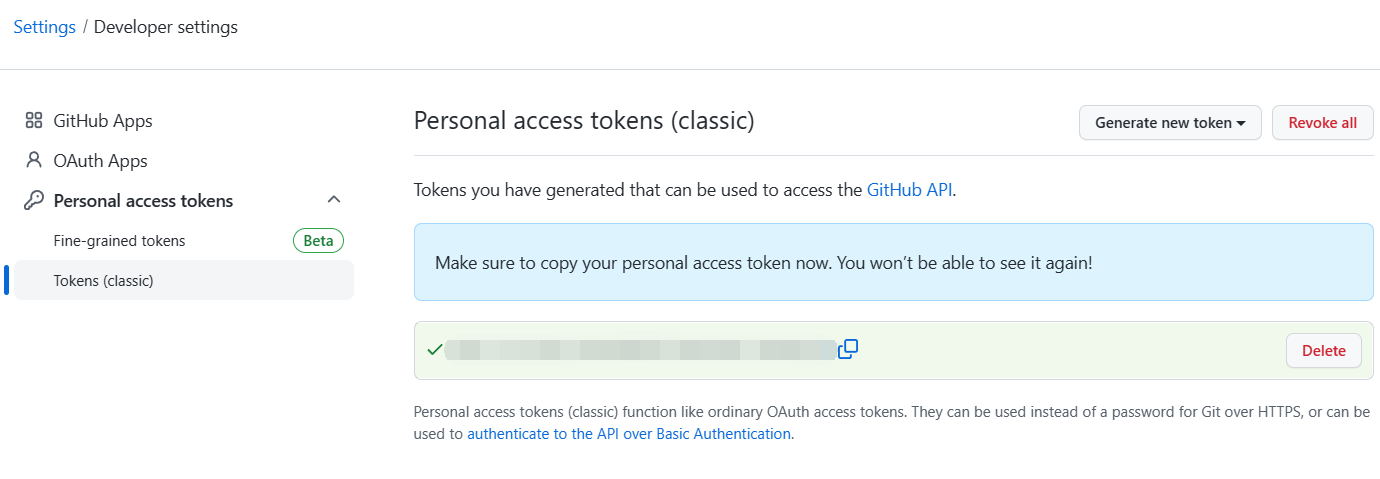
PS:它只会显示一次,所以最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建;
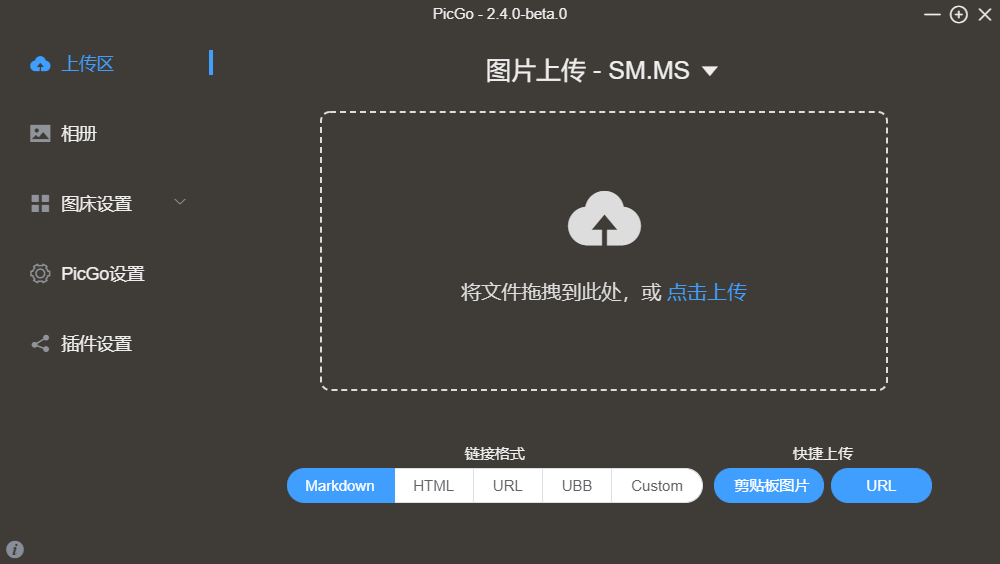
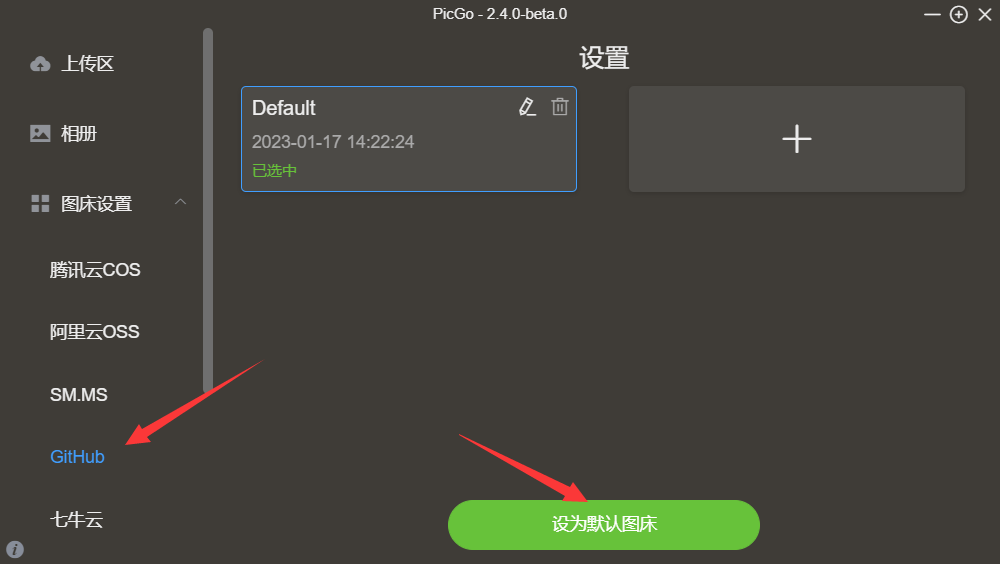
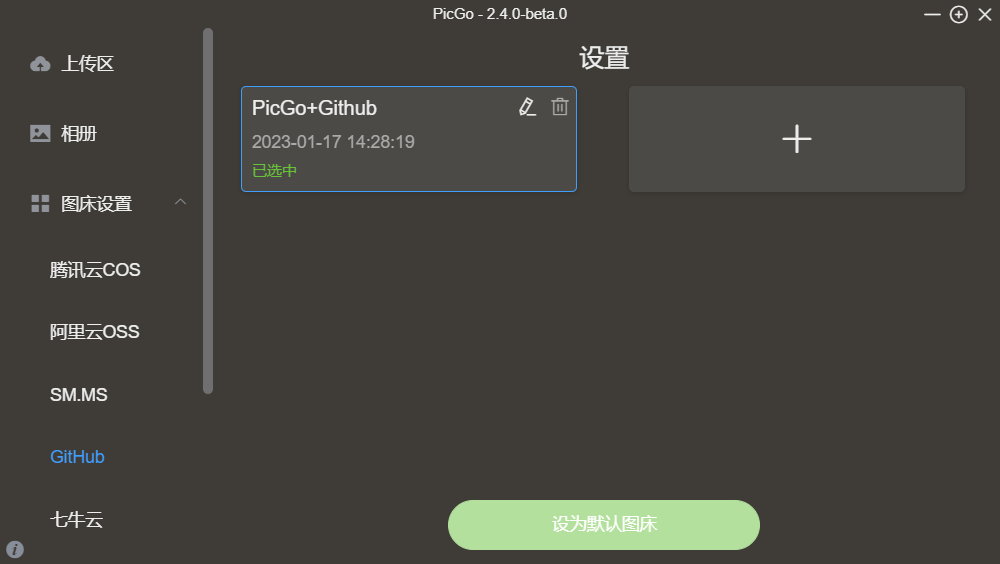
二、配置PicGo
PicGo:官网
我下载的是PicGo-Setup-2.4.0-beta.0-x64.exe
PS:不是正式版



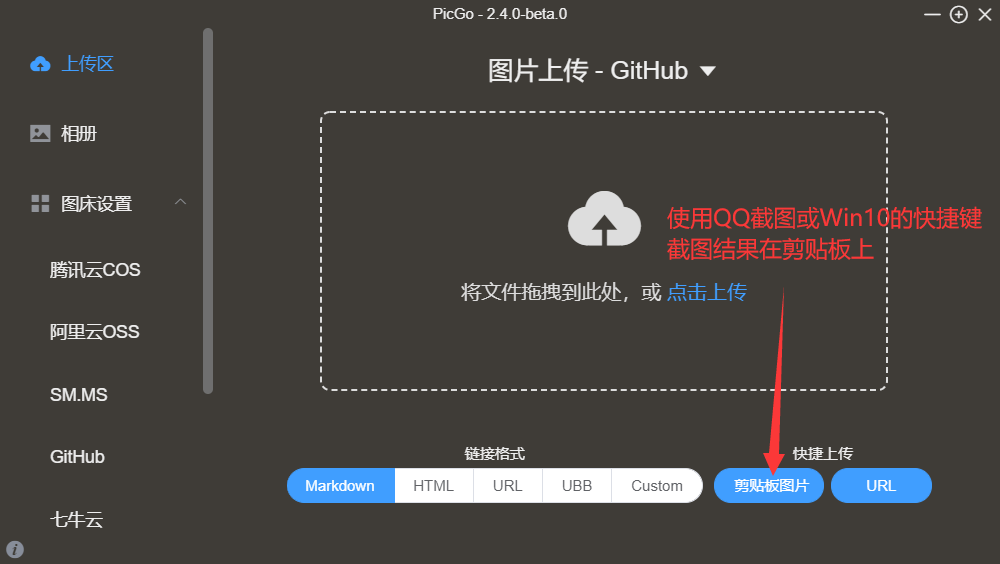
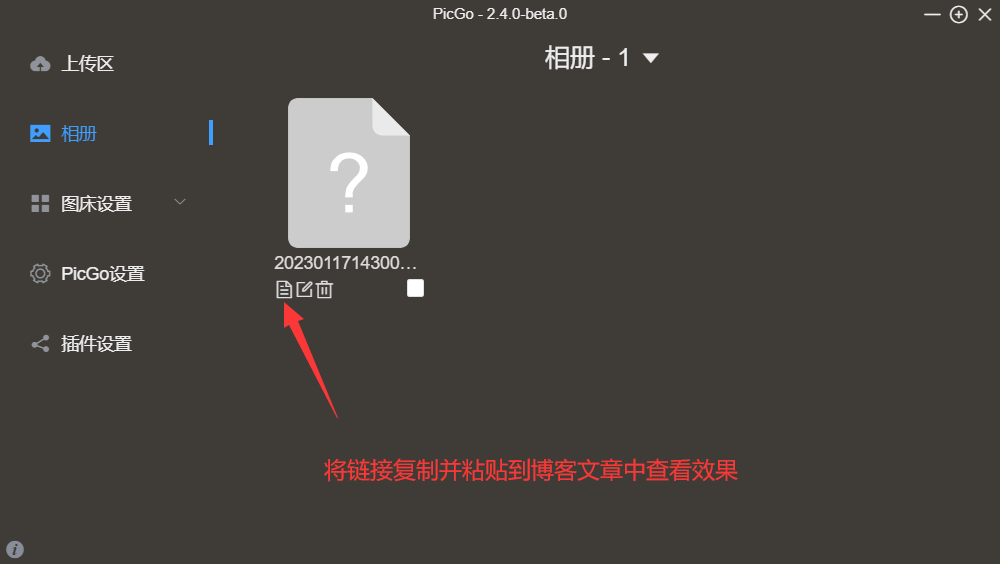
三、实际体验






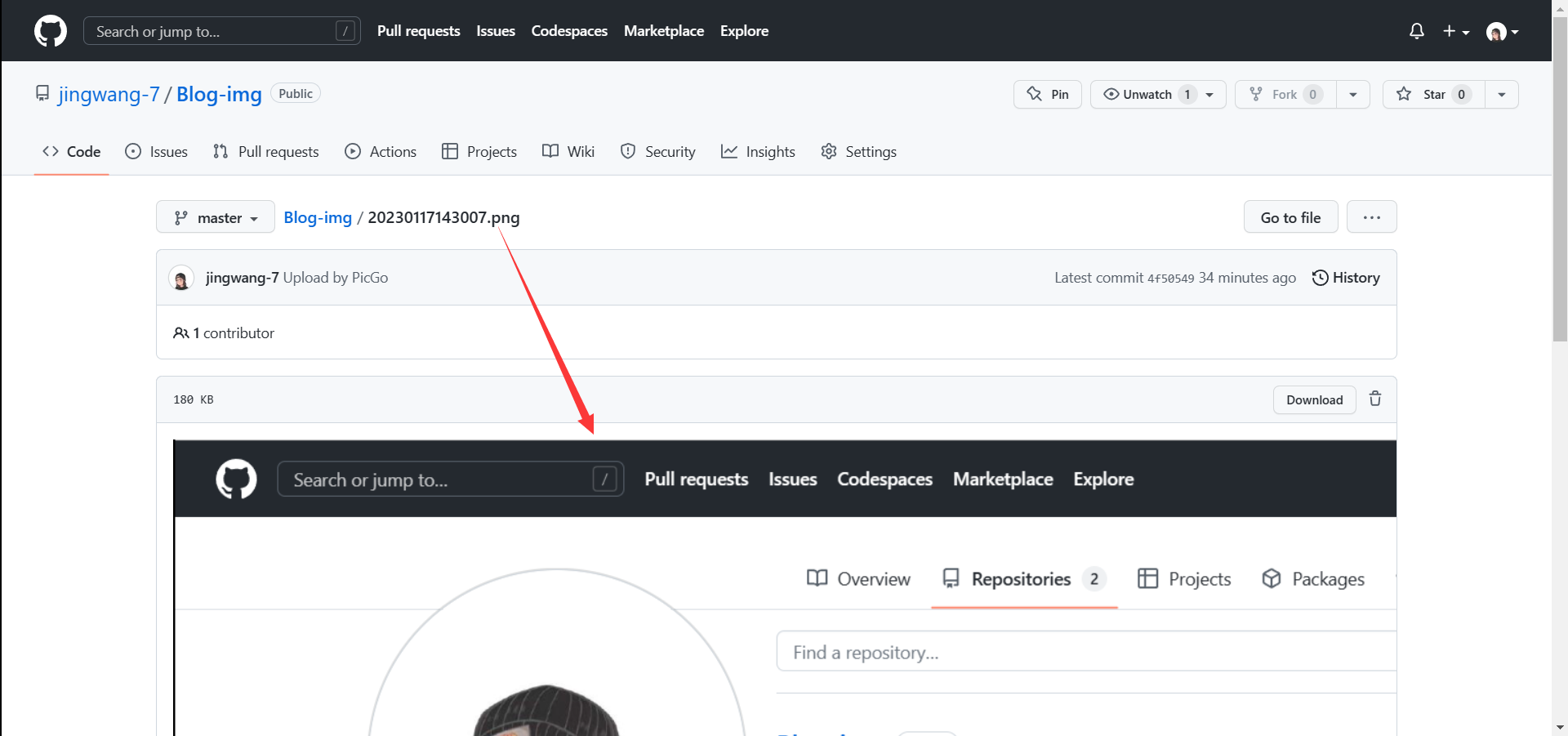
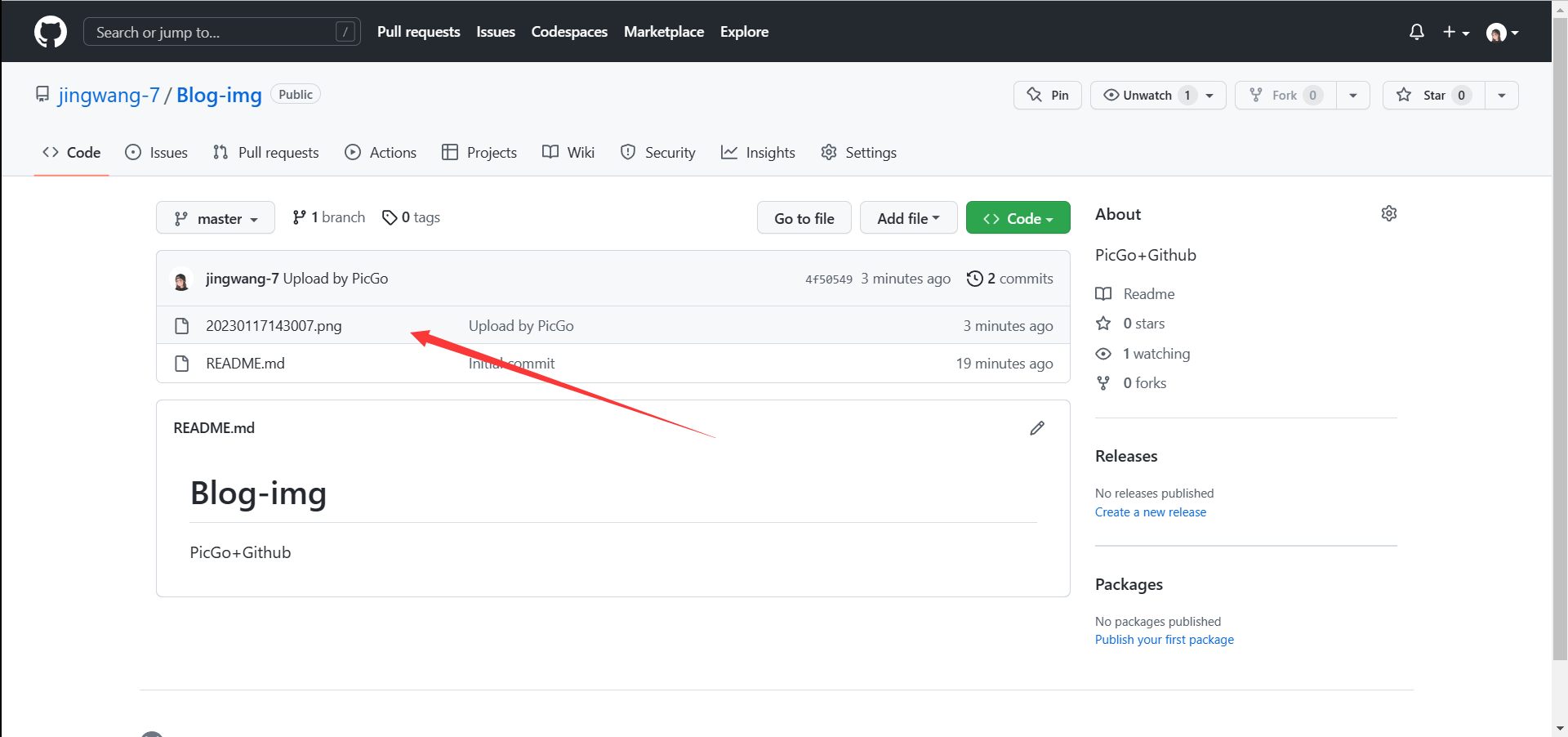
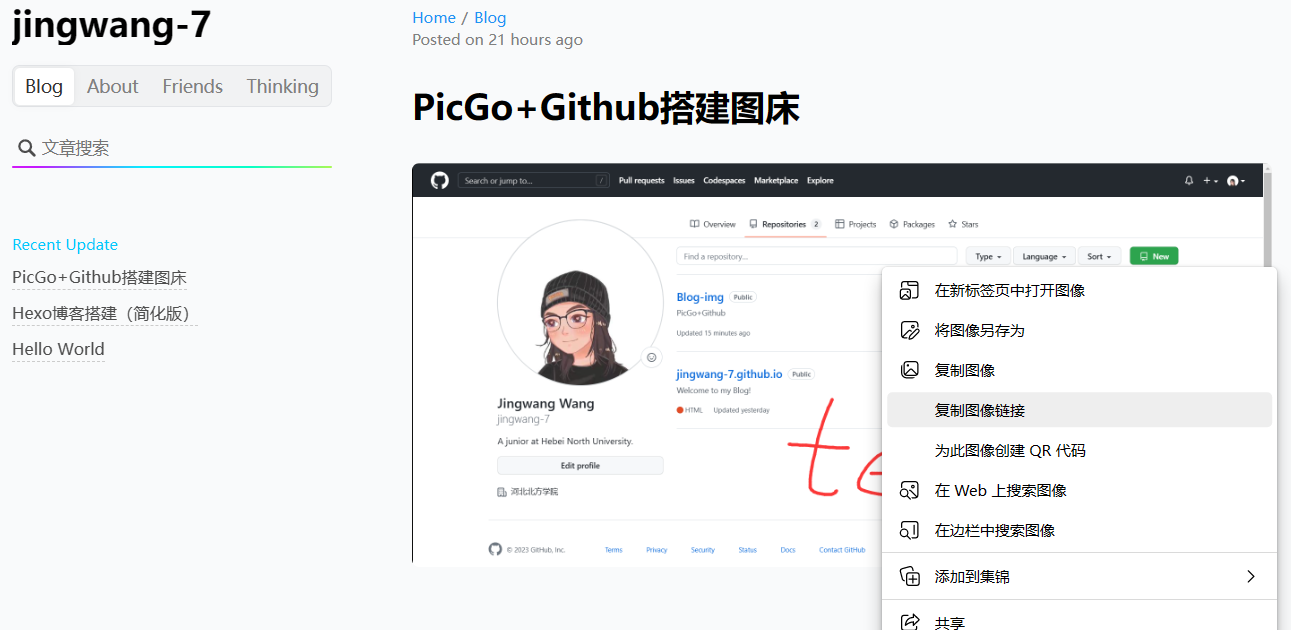
- 右键查看一下图片链接为:
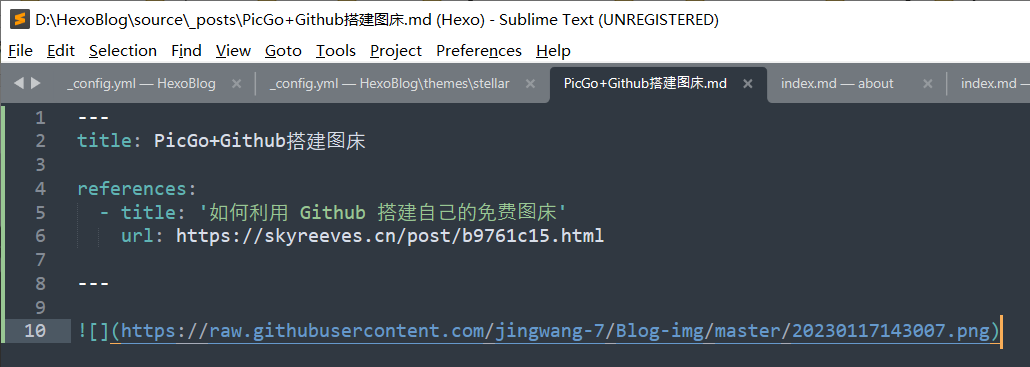
https://raw.githubusercontent.com/jingwang-7/Blog-img/master/20230117143007.png - 其中,“三、实际体验”部分的第一张图片的链接为:

即CSDN的博客图床生成链接,而图床生成链接则是搭建的图床生成的GitHub链接。
四、一些Bug
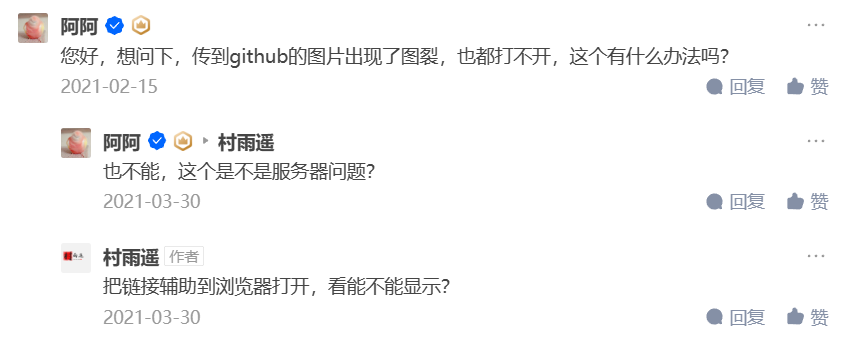
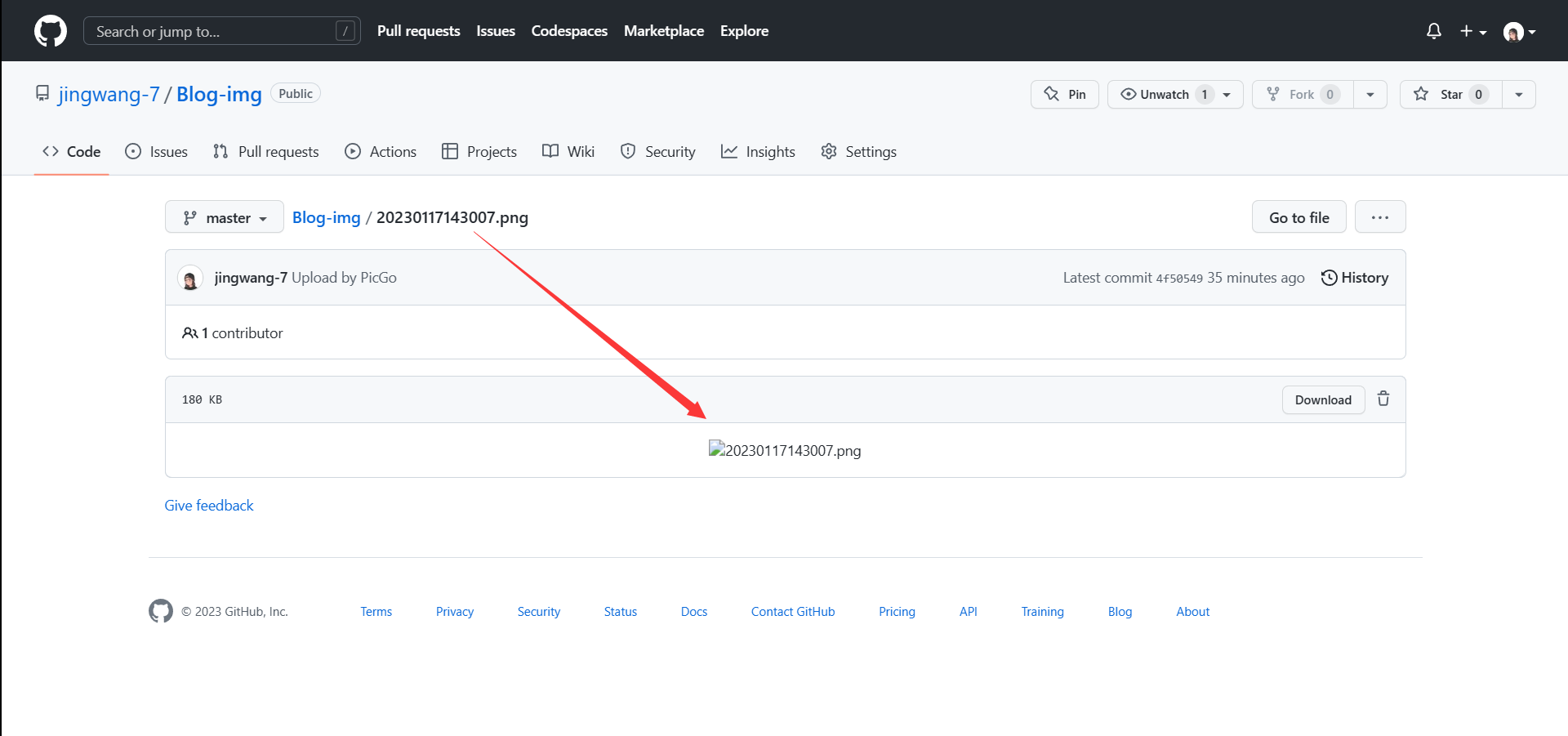
- 上传到GitHub的图片发生图裂,即不能显示,看到评论区也有小伙伴有这个现象,我认为是加速问题,科学上网的状态下能够上传并渲染,但正常上网状态则直接图裂。在GitHub上面也是同样情况。即:科学上网才能渲染出GitHub上面的图片。



- PicGo应该也支持显示的,但不知为何

五、PicGo 2.3.1
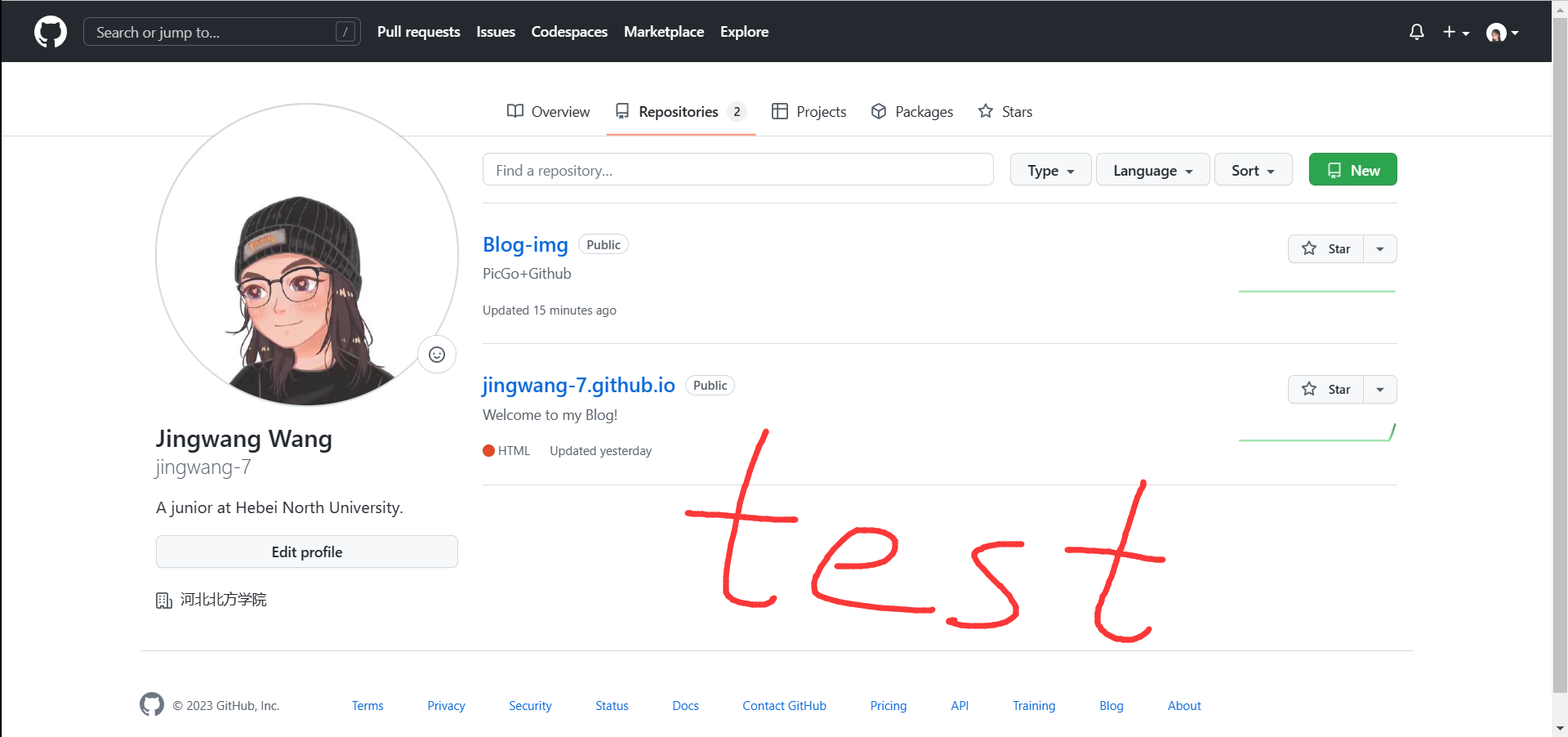
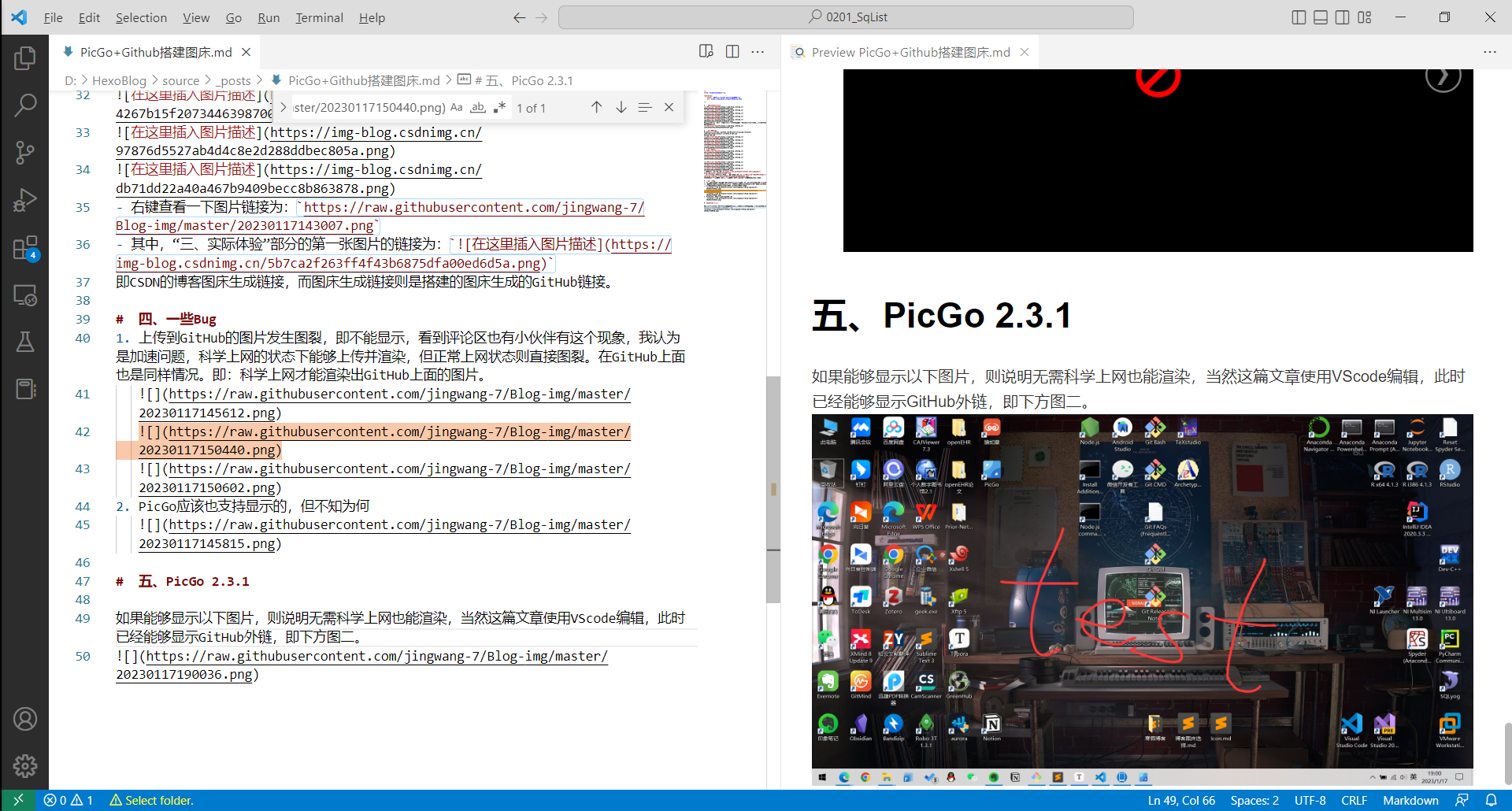
如果能够显示以下图片,则说明无需科学上网也能渲染,当然这篇文章使用VScode编辑,此时已经能够显示GitHub外链,即下方图二。

六、jsDelivr加速
上面的测试还是有显示慢的问题,大约需要等待15s,使用jsDelivr进行加速。
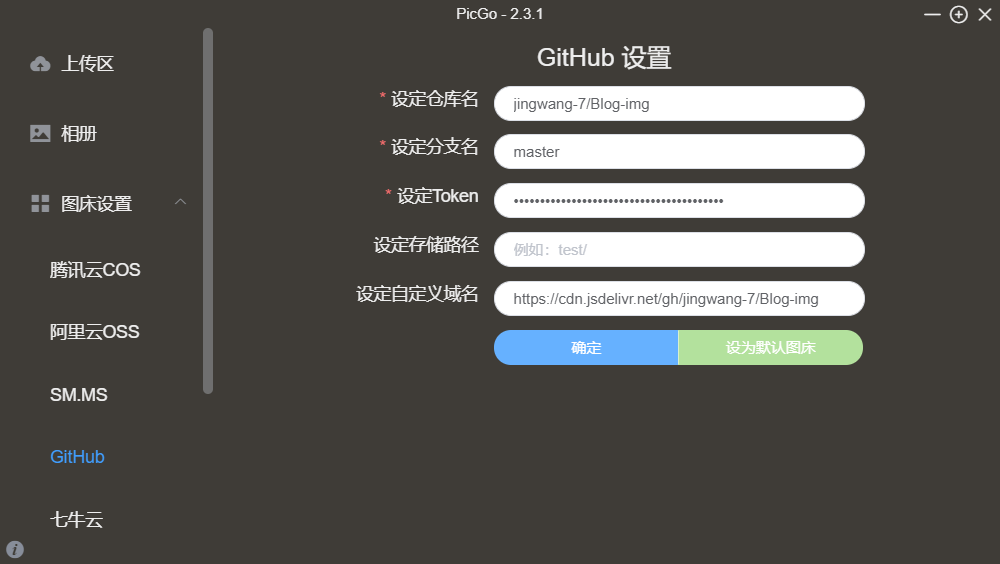
这里为了使用CDN加快图片的访问速度,自定义域名我们按照这样去填写:https://cdn.jsdelivr.net/gh/GitHub用户名/仓库名
比如我的是:https://cdn.jsdelivr.net/gh/jingwang-7/Blog-img

本地测试一下上方图片加载时间,还是15s左右……